UrbanGo
UrbanGo is a website that helps travelers quickly plan their visits to new and unfamiliar cities.
My role: Sole designer with design mentor
Project timeline: 4 weeks
Problem
Today, all it takes to travel to a new, unfamiliar city is to book a plane ticket. With the proliferation of internet, portable laptops, and smartphones, travelers expect to be able to access information about their destination and attractions on-the-go. Where travelers may have once spent hours carefully planning their itinerary before embarking, now, travelers often find themselves in a new city without having planned anything.
User POV
From the POV statement, I developed several How-Might-We statements, which helped surface the top priorities for the user:
How might we...
Offer Erin itinerary options that are based on her time availability and interests?
Quickly help Erin plan her trip, given that she doesn’t want to waste a lot of her vacation time planning?
Help Erin navigate a new city?
Help Erin plan a customized city tour quickly and cost effectively?
Help Erin cram as many fun city experiences into her day as possible?
Top Priorities
Quickly plan a 1 day itinerary
Customize the day to her interests and schedule
Benchmarking Competitors
I researched 5 sites popular travel sites (Airbnb, Trip Advisor, Expedia, Yelp, and Kayak) and observed how they laid attractions and relevant information. I also researched different calendar products (Google Calendar, Apple Calendar) on both desktop and mobile to see how they handled tricky scenarios like rescheduling events and scheduling conflicts.
Ideation
I brainstormed different ways to provide value to the user. From here, I narrowed it down to a shortlist of features that would a) fulfill Erin’s high priority needs, and b) be an innovative product offering to stand out in a mature market.
The shortlisted features I identified were:
Build-a-day: adding activities to a day and viewing them in a calendar/gantt chart view
Favorites: being able to browse activities and and add options to a shortlist
Map view: being able to view activities in a list, and plotted on a map to gauge proximity
Time spent: the user needs to know how much time other visitors spend at an attraction so the activity can be scheduled appropriately into their day
Sketching and Wireframing
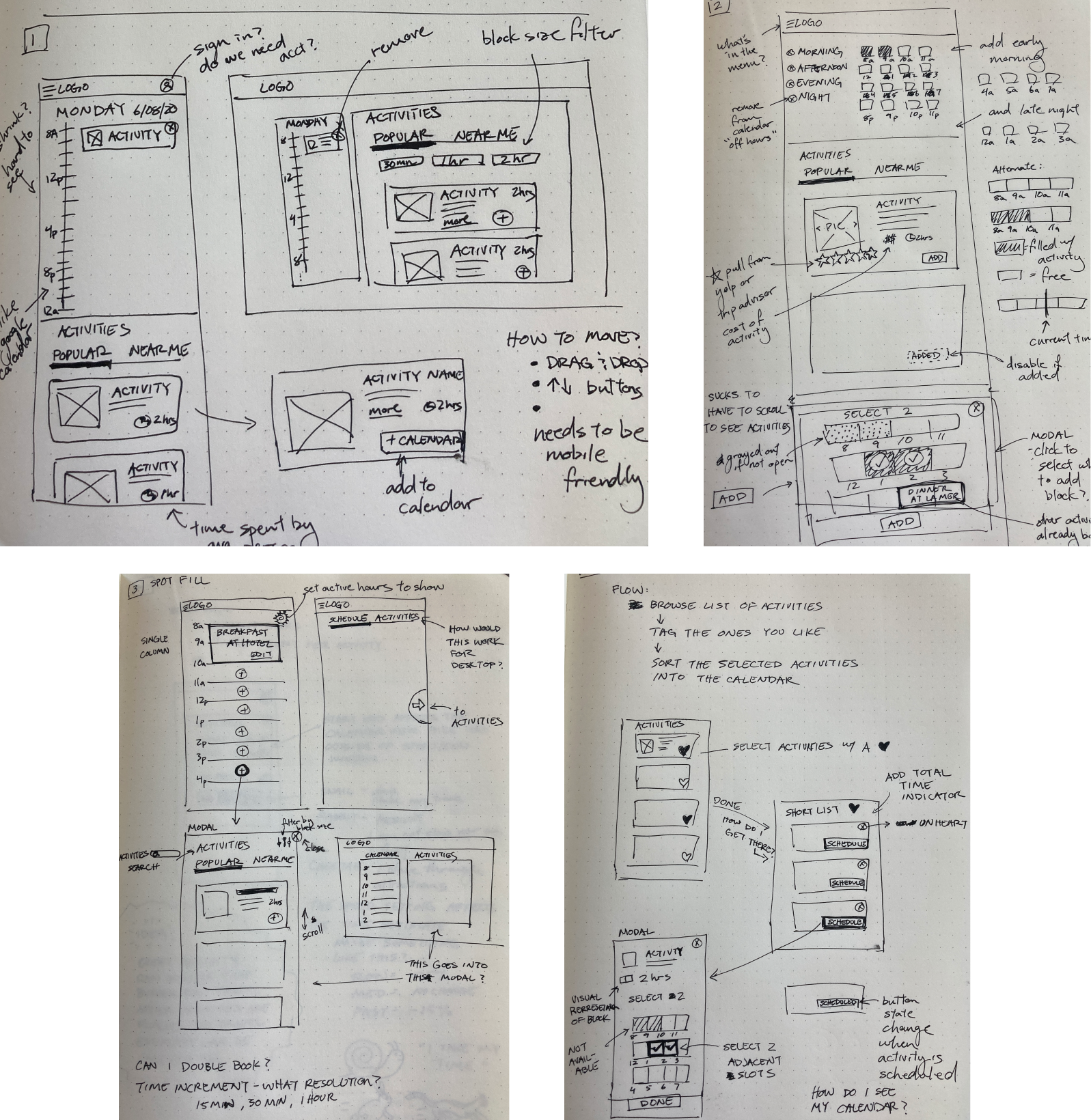
Having identified the key features of UrbanGo, I began sketching and wireframing the key features of the product. There was a significant usability challenge to overcome --- how to combine a mapping product + calendar product into an intuitive experience that would be successful on desktop and mobile. I ultimately arrived at a design by leveraging interactions that users are familiar with from other products.
Some sketches and wireframes:
Visual Design
Then, I explored different visual stylings for UrbanGo. I knew I wanted the visual language evoke a sense of simplicity and encouragement, as well as be visually distinct from competitor products.
Some logo explorations:
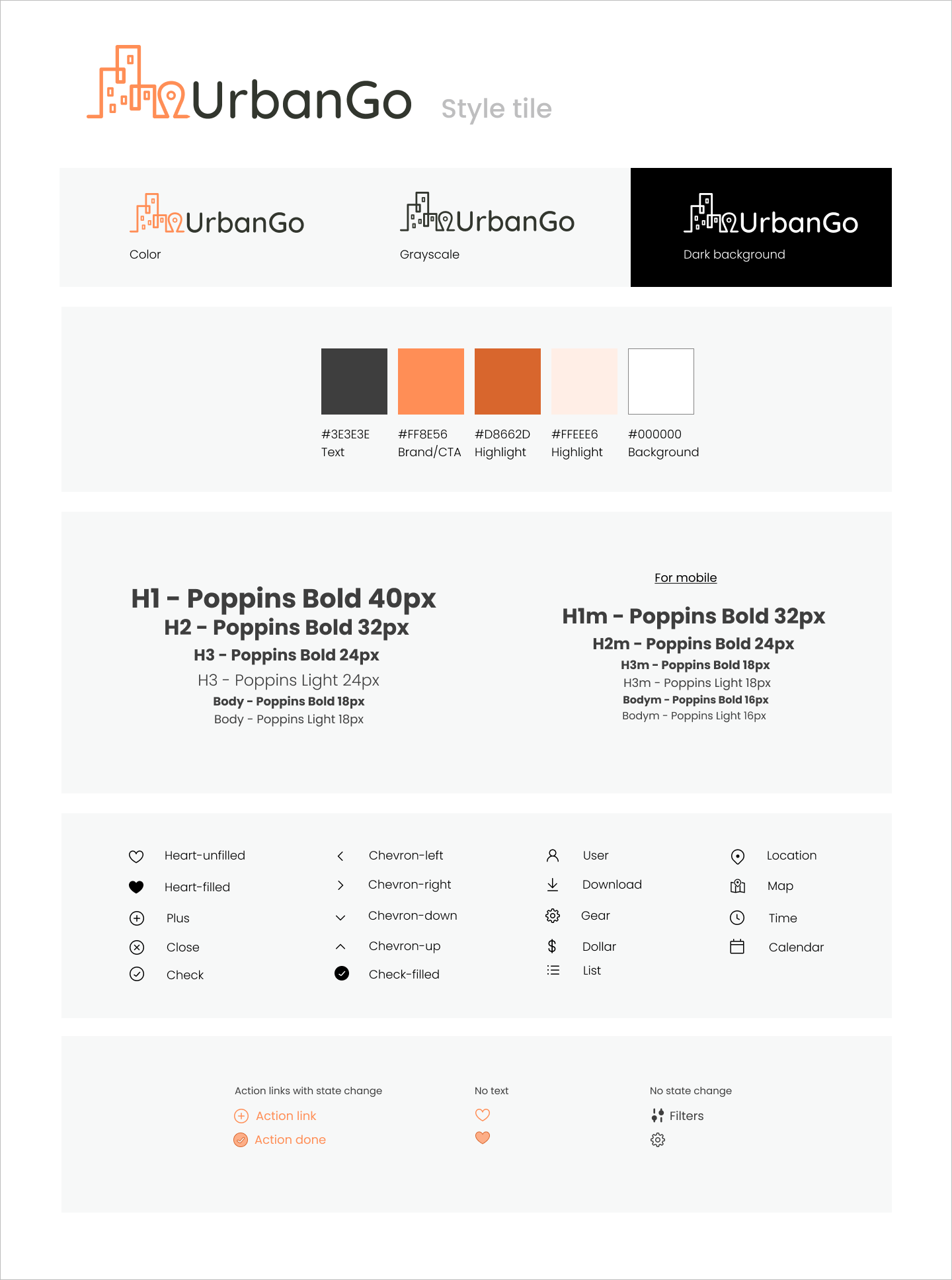
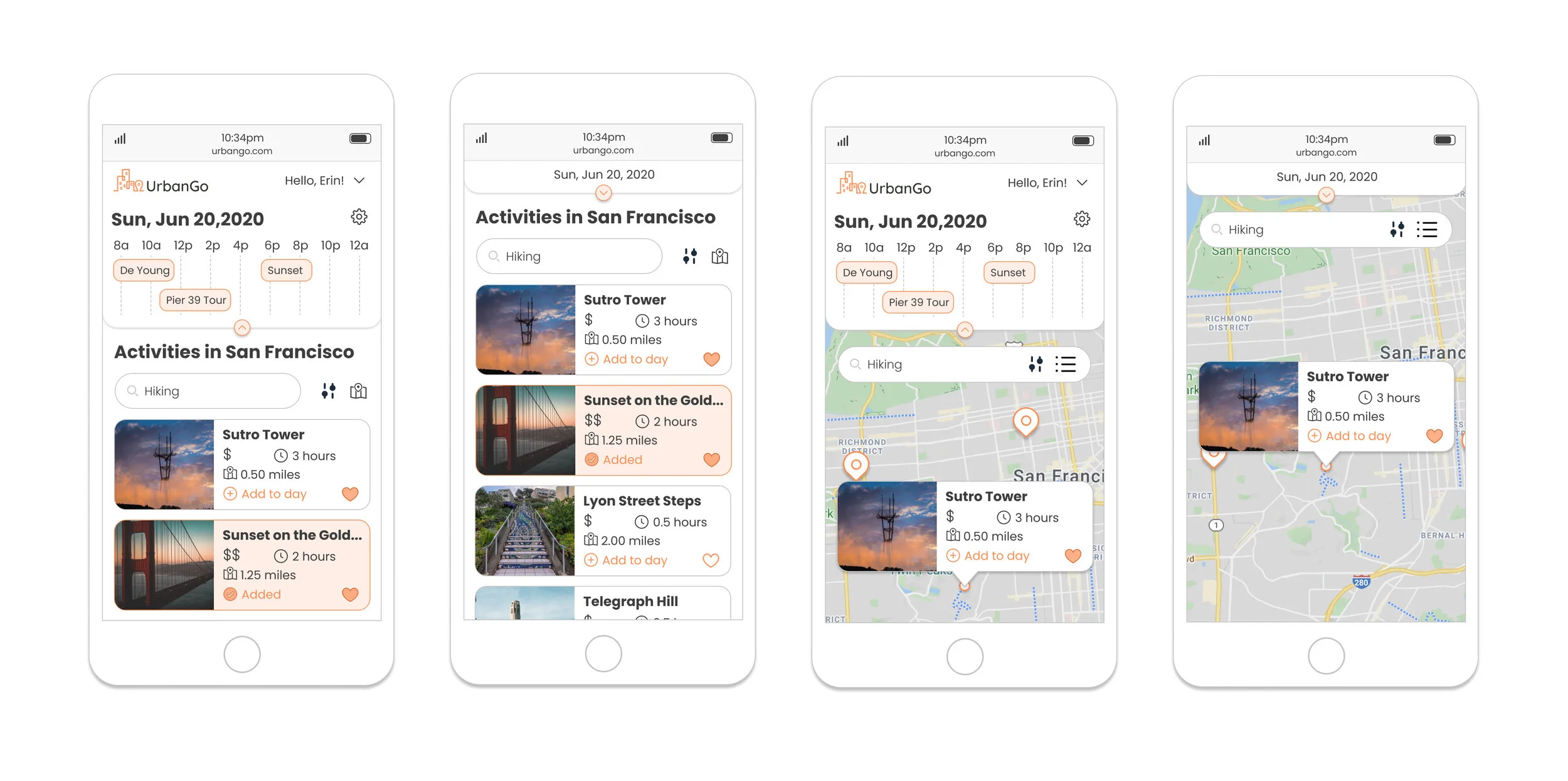
Final Designs
Finally, I created a style tile and applied the styling to product high fidelity designs and a clickthrough prototype.